태그의 구성요소
태그는 문서에 표시하려는 내용을 전달하는 역할을 합니다. 따라서 정확히 사용해야 합니다.
태그에는 크게 4가지 분류가 존재합니다
- 복합 태그
- 속성을 가지는 태그
- 단독 태그
- 속성을 여러 개 가진 태그
복합 태그
내용에 태그를 적용하는 역할을 합니다
|
<태그명> 내용 </태그명>
|
cs |
속성을 가지는 태그
내용에 태그의 속성을 적용합니다
|
<태그명 속성명=> 내용 </태그명>
|
cs |
단독 태그
태그가 입력된 곳에서 태그의 명령이 적용되는 형태입니다
|
<태그명>
|
cs |
속성을 여러 개 가진 태그
하나의 태그 안에 다양한 속성을 추가하는 형태입니다
|
<font size="5" color="blue">환영합니다!</font>
|
cs |
태그의 사용 규칙
HTML에서 태그는 텍스트 또는 이미지가 어떻게 보여야 하는지 컴퓨터에게 명령하는 명령어입니다. 따라서 태그를 사용할 때 반드시 지켜야 할 룰이 존재합니다.
1. 태그는 < 와 >를 이용해 구분합니다.
<와>로 묶인 것을 html 태그라고 합니다. 이미지를 삽입할 때는 image의 약자인 'img'를 <와> 사이에 표시해 <img>라고 작성합니다. 웹브라우저는 <와> 사이에 있는 문자를 태그로 인식한다는 점 기억해야 할 것입니다.
2. 여는 태그와 닫는 태그를 정확히 입력합니다.
<태그명></태그명>과 같이 여는 태그와 닫는 태그가 쌍으로 사용되어야 합니다.
닫을 때는 앞에 연 태그명으로만 닫을 수 있으며 태그를 중첩해서 사용할 경우 먼저 열어준 태그를 나중에 닿아주어야 합니다.
|
<A><B>태그의 열고 닫는 순서는 중요합니다 </B></A>
|
cs |
3. 태그명과 속성명, 속성명과 속성명 사이는 한 칸씩 띄웁니다.
그 외 공백을 두어서는 안 됩니다. 속성명과 값은 = 부호를 사용하여 표시하며 값이 두 단어 이상일 경우는 “”로 묶어서 표시해야 합니다.

4. 태그 입력에는 정해진 순서가 존재하지 않습니다.
문법만 따른다면 태그의 위치는 상관없지만 루트의 위치는 최상위에 있어야 합니다.
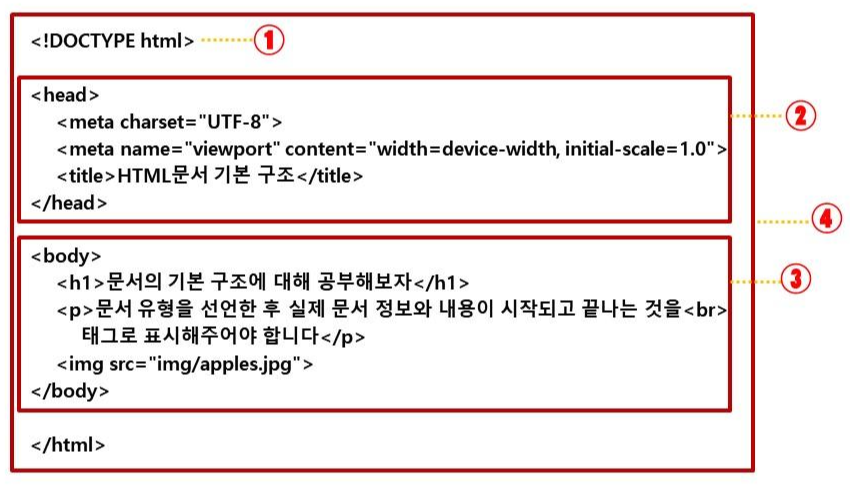
HTML문서의 기본구조
HTML문서는 일반 문서와 달리 정해진 형식과 공간이 존재합니다, 기본적으로 내용이 아무리 길고 방대하더라도
<! DOCTYPE>과

1. <!DOCTYPE html>
현재 문서가 HTML5 언어로 작성된 웹 문서라는 뜻입니다.
2. <head>~</head>
웹 브라우저가 웹 문서를 해석하기 위해 필요한 정보를 입력하는 부분입니다. 이 부분에 있는 정보는 실제 문서 내용이 아니기 때문에 문서 제목(<title>~</title>)만 브라우저 창에 노출되고 나머지는 화면에 표시되지 않습니다.
CSS 스타일과 자바스크립트 등이 이 부분에 작성됩니다.
3. <body>~</body>
실제로 웹브라우저 화면에 나타날 HTML 태그를 입력하는 칸입니다.
4. <html>~</html>
웹 문서의 시작과 끝을 나타내는 구간입니다. 웹 브라우저가 <html> 태그를 만나면 </html>까지의 소스를 읽어 문법에 맞춰 화면에 노출시킵니다
'HTML' 카테고리의 다른 글
| 이미지 태그 다루기 / <img> (0) | 2020.03.22 |
|---|---|
| 목록 태그 다루기 (0) | 2020.03.22 |
| HTML 색 (0) | 2020.03.22 |
| 텍스트 관련 태그 다루기 (0) | 2020.03.22 |
| HTML 개요 (0) | 2020.03.12 |
