HTML 태그 중 가장 자주 사용되는 태그가 이미지와 하이퍼링크 관련 태그입니다. 이미지를 넣는 방법과 글이나 이미지를 클릭하면 다른 문서나 사이트로 넘어가는 링크를 거는 방법에 대해 소개하겠습니다.
HTML 이미지
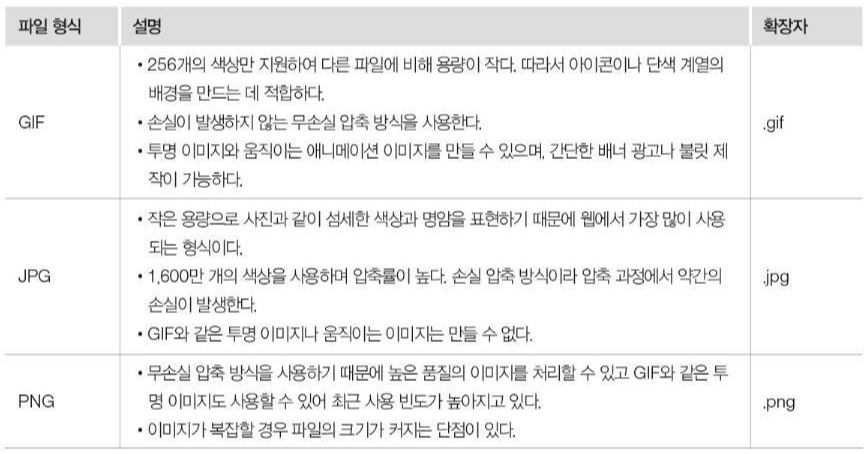
웹페이지에 사용할수 있는 이미지 파일은 파일 크기가 크지 않으면서도 화질이 좋아야 하기 때문에 몇 가지 파일 형식만 사용할 수 있습니다.
만약 다른 형식으로 된 이미지 파일을 웹에서 사용하려면 다음과 같은 형식으로 변환해야 합니다.

<img>태그

웹문서에 이미지를 삽입할 때는 <img> 태그를 사용합니다.
이때 src 속성을 사용해 이미지 파일이 있는 경로를 알려주어야 화면에 이미지를 표시할 수 있습니다.
<img> 태그는 종료 태그가 없는 빈 태그이며 다음과 같은 문법으로 사용합니다.
|
1
|
<img src="이미지주소" alt="대체문자열">
|
cs |
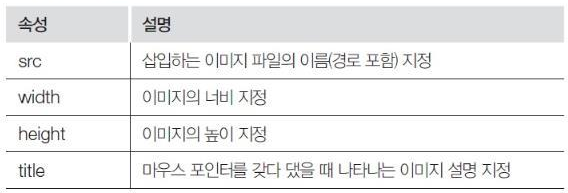
src 속성은 이미지가 저장된 주소의 URL 주소를 명시합니다.
alt 속성으로 이미지가 로딩될 수 없는 상황에서 이미지 대신 나타날 문자열을 설정할 수 있습니다.
scr속성- 이미지 파일 경로 지정
이미지를 웹문서에 넣으려면 src속성을 사용해야 한다고 설명했습니다.
'경로'란 현재 HTML 문서에서 이미지 파일까지 찾아가기 위한 길로 이 길이 명확하지 않다면 웹문서에 이미지가 표현되지 않습니다.
alt속성-이미지를 설명해주는 대체 텍스트
웹 문서에서 삽입한 이미지는 시각적 요소이기 때문에 시각장애인들은 그 내용을 알 수 없습니다.
웹문서를 읽어주는 화면 낭독 기도 문서상의 텍스트만 읽어주기 때문에 이미지를 만나면 그대로 건너뜁니다.
이때 alt속성을 사용하면 이미지에 대한 설명을 넣을 수 있고 alt 속성의 텍스트를 화면 낭독기가 시각장애인에게 읽어줄 수 있습니다.
또한 사용자가 어떤 이유로든 이미지를 볼 수 없을 때(연결 속도 저하, scr속성 오류 등) 이미지의 대체 텍스트를 제공합니다.
width, height 속성-이미지의 크기 조절
width 속성과 height 속성을 이용하면, 이미지의 너비와 높이를 각각 픽셀(pixel) 단위로 설정할 수도 있습니다.
만약 이 속성을 사용하지 않으면 원본 이미지 크기 그대로 브라우저 화면에 표시됩니다.
CSS를 이용한 내부 스타일 시트나 외부 스타일 시트와 상관없이 이미지의 원래 크기를 유지하려면 style 속성을 사용하는 것이 좋습니다.
이미지의 상대 경로와 절대 경로
이미지 파일의 경로는 웹문서 파일의 위치를 기준으로 정해집니다.
웹문서 파일과 이미지 파일이 같은 경로에 있다면 src속성에는 간단히 이름만 적으면 되지만 그렇지 않을 경우 이미지의 경로를 직접 src속성에 작성해야 원활한 출력이 가능합니다.
☞절대 경로
이미지의 절대적인 경로로 지정하는 방식입니다. 절대 경로는 고유한 경로입니다.
http://가 포함되어 있는 절대 경로를 경로명만 웹브라우저 주소 줄에 입력해도 그 이미지가 그대로 나옵니다.
- http://로 시작하는 주소
- 인터넷상에 하나밖에 없는 유일무이한 고유한 경로를 의미
보통 홈페이지 제작 시 자신의 컴퓨터에서 HTML 문서를 만들고 이를 FTP를 통해서 웹서버에 일괄적으로 올립니다.
이런 경우 절대 경로로 이미지를 삽입했다면 모두 고쳐줘야 하는 불편이 있습니다.
|
1
|
<img src="https://terms.naver.com/entry.nhn?docId=3571098&cid=58840&categoryId=58856">
|
cs |
☞상대 경로
상대 경로는 상대 경로는 이미지를 삽입할 HTML 문서를 기준으로 경로를 인식하는 방법입니다.
이미지 파일이 HTML 문서와 같은 폴더에 있는지, 상위 폴더에 있는지, 하위 폴더에 있는지를 따져보고 경로를 지정해줘야 합니다.
- 현재 폴더의 위치를 기준으로 대상 파일이나 폴더의 위치를 지정
- 절대 경로보다 서버의 폴더 구조나 도메인 변경 및 웹 페이지 제작∙수정에 편리
- 일반적으로 상대 경로를 더 많이 사용
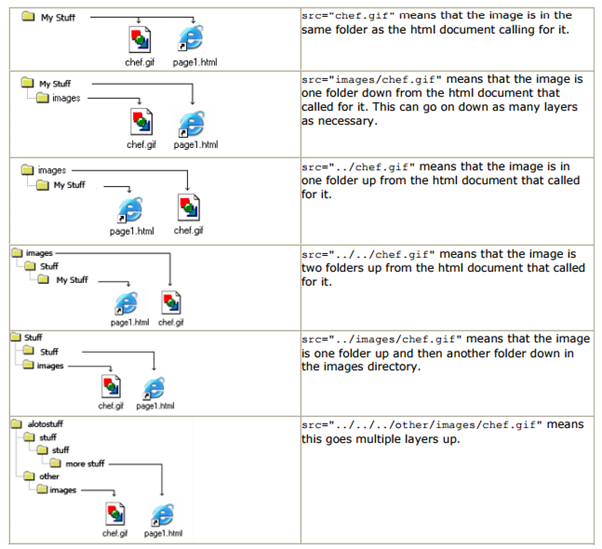
상대 경로의 표기법은 다음과 같습니다
- / : 최상위 경로를 의미합니다
- ./ : 현재 디렉터리(폴더)를 의미합니다
- ../ : 상위 디렉터리(폴더)를 의미합니다
- /폴더 이름/a.jpg : 폴더 이름 안에 있는 a.jpg 이미지라는 의미
<상대 경로 예시>

<figure>, <figcaption> 태그-이미지에 설명글 붙이기
HTML5 이전에는 이미지에 설명글(캡션)을 붙이기 위해 <p> 태그를 이용해 텍스트 단락을 표시한 후 위치를 조절해야만 했습니다. 그래서 이미지 위치를 바꾸면 설명 글 내용도 함께 옮겨야 했는데요.
<figure>, <figcaption>는 이러한 번거로운 작업을 간편하게 도와주는 이미지 캡션 태그라고 할 수 있습니다.
<figure> 태그-설명글을 붙일 대상 지정
<figure> 태그는 설명 글을 붙여야 할 대상을 지정하거나 오디오, 비디오, 사진, 표, 소스코드 등의 웹 문서 안에서 한 단위가 되는 요소를 묶을 때 사용합니다.
<figure> 요소의 내용은 문서의 내용과는 연관성을 가지지만, 해당 콘텐츠의 위치가 문서의 주요 흐름과는 독립적이어서 제거해도 문서의 흐름에 영향을 주어서는 안 됩니다.
|
1
2
3
|
<figure>
<img src="/examples/images/img_flower.png" alt="flowers" width="350" height="263">
</figure>
|
cs |
<figcaption> 태그-설명글 붙이기
설명 글이 필요한 대상을 <figure> 태그로 묶었다면 이에 관련된 설명글은 <figcaption> 태그로 묶습니다.
<figcaption> 요소는 <figure> 요소의 첫 번째 자식 요소이거나 마지막 자식 요소로만 위치할 수 있습니다.
이 태그는 <figure>로 묶여있기 때문에 위치를 옮기면 설명도 함께 옮겨집니다.
|
1
2
3
4
|
<figure>
<img src="/examples/images/img_flower.png" alt="flowers" width="350" height="263">
<figcaption>Fig 1. 꽃사진</figcaption>
</figure>
|
cs |
'HTML' 카테고리의 다른 글
| 테이블 태그 다루기 / <table> (0) | 2020.04.11 |
|---|---|
| 폼 태그 다루기 / <Form> (0) | 2020.03.22 |
| 목록 태그 다루기 (0) | 2020.03.22 |
| HTML 색 (0) | 2020.03.22 |
| 텍스트 관련 태그 다루기 (0) | 2020.03.22 |
