폼(form)은 알게 모르게 웹문서에서 자주 사용되고 있습니다. 특히 사용자의 의견이나 정보를 알기 위해 폼을 사용하는 경우가 많으며 아직까지 브라우저별로 지원하는 내용이 다르기 때문에 표준 규약이 완성될 때까지는 하나씩 확인해야 합니다.
form요소
웹 페이지에서는 form 요소를 사용하여 사용자로부터 입력을 받을 수 있습니다.
또한, 사용자가 입력한 데이터를 서버로 보낼 때에도 form 요소를 사용합니다.
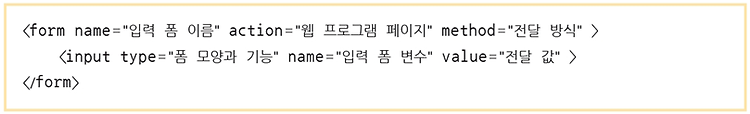
form 요소는 다음과 같은 문법으로 사용합니다.
|
1
2
3
|
<form name="입력 폼 이름" action="웹 프로그램 페이지" method="전달방식">
<input type="폼 모양과 기능" name="입력 폼 변수" value="전달 값">
</form>
|
cs |
① action : 사용자가 입력한 데이터를 받아 처리하기 위한 웹 프로그램(ASP, PHP, JSP… 등)의 페이지 지정
② method : 웹 서버와 클라이언트 간의 통신 방법 지정(GET 방식, POST 방식)
③ type : 폼의 모양과 기능 결정
④ name : 폼의 이름 결정
이렇게 전달받은 데이터를 처리하는 스크립트 파일을 폼 핸들러(form-handler)라고 합니다.
위에서 설명했던 것과 같이 method 속성은 입력받은 데이터를 서버에 전달할 방식을 명시합니다.
따라서 사용자가 form 요소를 통해 입력한 데이터는 action 속성에 명시된 위치로 method 속성의 방식을 통해 전달됩니다.
method 속성
method 속성을 통해 명시할 수 있는 form요소의 전달방식은 GET 방식과 POST 방식으로 나눠집니다.
Get 방식의 경우 주소 뒤에 "? key=value &항목=값" 형태로 구성되며 Post 방식의 경우 보이지 않는 형태로 다음 페이지에 전송됩니다. 자세한 설명은 아래와 같습니다.
☞ GET방식
- url뒤에 파라미터를 붙여서 데이터를 전달하는 방식
- 사용자가 보내는 데이터는 이름과 값이 결합된 문자열 형태로 전달, 각 이름과 값의 쌍은 ‘&’ 기호로 구분
- 서버로 보낼 수 있는 최대 글자수는 2,048자
- URL을 보면 어떤 데이터를 전송하고자 하는지 알 수 있기 때문에 보안에 취약
주소 표시줄에서 사용자가 입력한 내용이 그대로 들어며 256byte~4096byte까지의 데이터만 서버로 넘기는 것이 가능합니다.
따라서 검색엔진의 쿼리와 같이 크기가 작고 중요도가 낮은 정보를 보낼때 주로 사용합니다.
<입력 예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<title>Get 방식</title>
</head>
<body>
<h2>GET 방식으로 데이터 전송</h2>
<form action="01_getdata.jsp" method="get">
<p>이름 : <input type="text" name="name"></p>
<p>전공 : <input type="text" name="major"></p>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
</html>
|
cs |
☞ POST방식
- HTTP Request 헤더에 파라미터를 붙여서 데이터를 전송하는 방식
- 서버로 보낼 수 있는 글자수 제한 없음
- GET 방식과 비교하여 보안상 우위에 있음
대부분이 이 방식을 사용합니다.
사용자의 입력을 표준입력(standard input)으로 넘겨주기 때문에 입력 내용의 길이에 제한이 없고 사용자가 입력한 내용이 드러나지 않습니다.
전송할 수 있는 데이터의 크기 또한 제한이 없습니다.
따라서 보안성 및 활용성이 GET 방식보다 좋습니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html>
<head>
<title>POST 방식</title>
</head>
<body>
<h2>POST 방식으로 데이터 전송</h2>
<form action="02_postdata.jsp" method="POST">
<p>이름 : <input type="text" name="name"></p>
<p>전공 : <input type="text" name="major"></p>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
</html>
|
cs |
autocomplete속성-자동완성 기능
검색창이나 로그인 창에서 내용을 입력할때 이전에 입력했던 내용이 아래에 표시되는 것을 본 적 있을 것입니다.
이를 '자동완성 기능'이라고 하며 사용자가 입력한 내용을 기억했다가 이전에 비슷한 내용을 입력했을 경우 내용을 힌트로 보여주는 역할을 합니다.
<form> 태그의 autocomplete 속성을 off로 지정해 다음과 같이 끄는 것이 가능합니다.
<예제>
|
1
2
3
4
5
|
<body>
<form autocomplete="off">
....
</form>
</body>
|
cs |
<label> 태그- 폼 요소에 레이블 붙이기
<label> 태그는 레이블(label)을 붙이기 위한 태그로 레이블이란 입력 창 옆에 '아이디' 나 '비밀번호', '이름'처럼 붙여놓은 텍스트를 뜻합니다.
<lable> 태그를 사용하면 폼 요소와 레이블 텍스트가 서로 연결되어 있다는 것을 브라우저가 알 수 있습니다.
<lable> 태그의 입력 방법은 두 가지가 있습니다.
|
1
2
3
4
5
6
|
<label [속성="속성값"]>텍스트</label>
또는
<label for="id이름">텍스트</label>
<input id="id이름"[속성="속성값"]>
|
cs |
각 방법을 이용해 '아이디(6자 이상)'라는 텍스트와 입력창을 묶어보도록 하겠습니다.
첫 번째 방법은 <label> 태그 안에 폼 요소를 넣는 것입니다.
아래 소스에서는 사용자가 아이디를 입력하는 폼 요소를 삽입해야 하므로 폼 요소의 앞뒤에 <label></label> 태그를 붙여 작성해야 합니다.
|
1
|
<label>아이디(6자 이상)<input type="text"></label>
|
cs |
두 번째 방법은 <label> 요소와 폼 요소를 따로 사용해 <label> 태그에서는 for 속성을 이용하고 폼 요소에서는 id속성을 이용해 서로 연결해주는 방법입니다.
다시 말해 id속성 값을 <label> 태그의 for속성에게 알려주는 방법을 사용합니다.
|
1
2
|
<label for="user-id">아이디(6자 이상)</label>
<input type="text" id="user-id">
|
cs |
이 방법은 <label> 태그와 </label> 태그를 붙이는 방법보다 복잡하지만 <input> 소스가 떨어져 있더라도 둘 사이를 쉽게 연결할 수 있다는 장점이 있습니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<body>
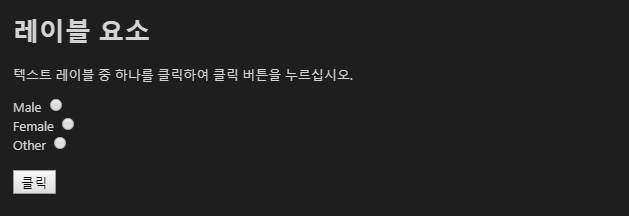
<h1>레이블 요소</h1>
<p>텍스트 레이블 중 하나를 클릭하여 클릭 버튼을 누르십시오.</p>
<form action="/action_page.php">
<label for="male">Male</label>
<input type="radio" name="gender" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="gender" id="female" value="female"><br>
<label for="other">Other</label>
<input type="radio" name="gender" id="other" value="other"><br><br>
<input type="submit" value="클릭">
</form>
</body>
</html>
|
cs |
<결과>

input요소-'텍스트 입력 양식'
HTML에서는 다양한 타입의 input 요소를 사용하여 사용자로부터 입력을 받을 수 있습니다.
form 요소 그 자체는 웹 페이지에 나타나지 않습니다.
하지만 form 요소에 포함된 다양한 input 요소를 통해 사용자의 입력을 받을 수 있습니다.
텍스트 입력 양식은 폼에서 가장 많이 사용하는 요소로 주로 아이디나 이름, 주소 등의 텍스트를 입력할 때 사용합니다.
전송 / 초기화 양식
③번 type 속성 값을 "submit"으로 설정하면, 사용자로부터 입력받은 데이터(data)를 서버의 폼 핸들러로 제출하는 버튼을 만들 수 있습니다.
폼 핸들러(form-handler)란 입력받은 데이터를 처리하기 위한 서버 측의 웹 페이지를 의미합니다.
이러한 폼 핸들러의 주소는 form 요소의 action 속성을 이용하여 명시할 수 있습니다.
<예제>
|
1
2
3
4
5
6
7
8
9
|
<body>
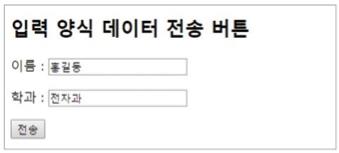
<h2>입력 양식 데이터 전송 버튼</h2>
<form action="page.jsp" method="get">
<p>이름 : <input type="text" name="name"></p>
<p>학과 : <input type="text" name="major"></p>
<p></p>
<input type="submit" value="전송">
</form>
</body>
|
cs |
<결과>

초기화 양식은 폼에 입력한 데이터 버튼으로 누를 시 모두 초기화시키는 작업을 도와줍니다.
즉 <form> 태그 안의 사용자 입력을 초기화합니다.
<예제>
|
1
2
3
4
5
6
|
<body>
....
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
|
cs |
<결과>

텍스트/비밀번호 입력 양식
③번 type 속성 값을 "text"로 설정하면 사용자로부터 한줄의 텍스트를 입력받을 수 있습니다.
type 속성값을 "password"로 설정하면 사용자로부터 비밀번호를 입력받을수 있습니다.
비밀번호를 입력받기 때문에 화면에는 입력받은 문자나 숫자 대신 별표나 작은 원모 양이 표시됩니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
|
<body>
<h2>회원 인증 입력 양식</h2>
<form>
<p>ID : <input type="text" name="ID" size="15" required></p>
<p>PW : <input type="password" name="psw" size="15" placeholder="비밀번호" required></p>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
|
cs |
<결과>

텍스트 공간 입력 양식
textarea 요소는 사용자로부터 여러 줄의 텍스트를 입력받을 수 있습니다.
rows 속성과 cols속성을 이용하여 textarea요소의 크기를 자유롭게 지정할 수도 있습니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
|
<body>
<h2>텍스트 공간 입력 양식</h2>
<form>
<textarea rows="5" cols="50">텍스트를 작성하는 공간입니다.</textarea>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
|
cs |
<결과>

라디오/체크박스/버튼 양식
③번 type 속성 값을 "radio"로 설정하면 사용자로부터 여러 개의 옵션(option) 중에서 단 하나의 옵션만을 입력받을 수 있습니다.
이때 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 합니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<body>
<form>
<h3>당신의 성별은 무엇입니까?</h3>
<input type="radio" name="sex" value="male" checked>남자
<input type="radio" name="sex" value="female">여자
<p></p>
<h3>당신은 몇 학년입니까?</h3>
<input type="radio" name="year" value="1" checked>1학년
<input type="radio" name="year" value="2">2학년
<input type="radio" name="year" value="3">3학년
<input type="radio" name="year" value="4">4학년
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
</body>
|
cs |
<결과>

③번 type 속성값을 "checkbox"로 설정하면 여러 개의 옵션 중에서 다수의 옵션을 입력받을 수 있습니다.
체크박스는 라디오 버튼과는 달리 여러 개의 옵션을 한 번에 입력받을 수 있습니다.
이때 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 합니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<body>
<form>
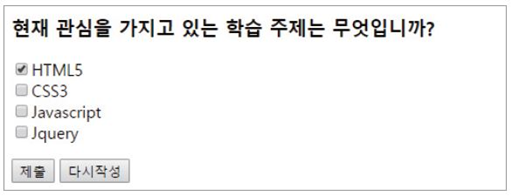
<h3>현재 관심을 가지고 있는 학습 주제는 무엇입니까?</h3>
<input type="checkbox" name="subject" value="HTML5" checked>HTML5 <br>
<input type="checkbox" name="subject" value="CSS3">CSS3 <br>
<input type="checkbox" name="subject" value="Javascript">Javascript <br>
<input type="checkbox" name="subject" value="Jquery">Jquery
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
</body>
|
cs |
<결과>

button 요소는 사용자가 누를 수 있는 버튼을 나타냅니다.
대부분 JavaScript를 사용하여 스크립트를 활성화하는 데 사용됩니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
|
<body>
<form>
<h3>Button 태그 사용</h3>
<button type="button" onclick="alert('클릭-1 사용')">클릭-1</button>
<h3>Input 태그 사용</h3>
<input type="button" onclick="alert('클릭-2 사용')" value="클릭-2">
<h3>Image 버튼 사용</h3>
<button type="button" onclick="alert('클릭-3 사용')"><img src="button.jpg"></button>
</form>
</body>
|
cs |
<결과>

선택 목록 양식
select 요소는 여러 개의 옵션이 드롭다운 리스트 (drop-down list)로 되어 있으며, 그중에서 단 하나의 옵션만을 입력받을 수 있습니다.
option 요소는 드롭다운 리스트에서 선택할 수 있는 각각의 옵션을 명시합니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<body>
<h3>관심 있는 학습 주제 한 가지를 선택하세요.</h3>
<form>
<select name="subjects">
<option value="1" selected>HTML5</option>
<option value="2">CSS3</option>
<option value="3">Javascript</option>
<option value="4">Jquery</option>
</select>
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
</body>
|
cs |
<결과>

Multiple 속성을 사용하면 다중 선택이 가능합니다.
Multiple 속성은 불리언(boolean) 속성입니다.
불리언 속성은 해당 속성을 명시하지 않으면 속성 값이 자동으로 false 값을 가지게 되며, 명시하면 자동으로 true 값을 가지게 됩니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
body>
<h3>관심 있는 학습 주제를 모두 선택하세요.</h3>
<form>
<select name="subjects" size="4" multiple>
<option value="1" selected>HTML5</option>
<option value="2">CSS3</option>
<option value="3">Javascript</option>
<option value="4" selected>Jquery</option>
</select>
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
</body>
|
cs |
<결과>

<optgroup> 태그는 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)에서 사용되는 옵션들의 그룹을 정의할 때 사용합니다.
드롭다운 리스트에서 옵션의 수가 많을 경우 요소를 사용하여 관련된 옵션끼리 각각의 그룹으로 묶어주면 사용자가 좀 더 쉽게 드롭다운 리스트를 사용할 수 있습니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<body>
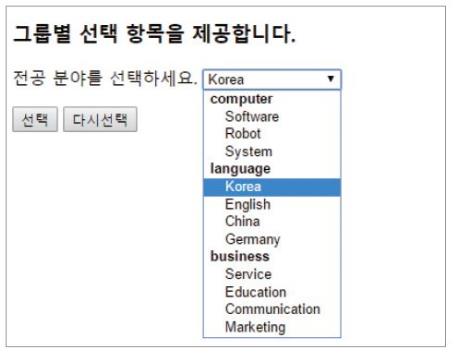
<h3>그룹별 선택 항목을 제공합니다.</h3>
<form>
<label>전공 분야를 선택하세요.
<select name="major">
<optgroup label="computer">
<option>Software</option>
<option>Robot</option>
<option>System</option>
</optgroup>
<optgroup label="language">
<option selected>Korea</option>
<option>English</option>
<option>China</option>
<option>Germany</option>
</optgroup>
<optgroup label="business">
<option>Service</option>
<option>Education</option>
<option>Communication</option>
<option>Marketing</option>
</optgroup>
</select>
<p></p>
<input type="submit" value="선택">
<input type="reset" value="다시선택">
</label>
</form>
</body>
|
cs |
<결과>

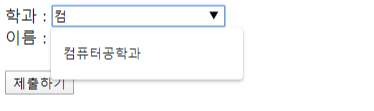
<datalist> 태그는 옵션들의 리스트를 미리 정의할 때 사용합니다.
<datalist> 태그는 사용자가 <input> 요소에 데이터를 입력할 때 미리 정의된 옵션을 드롭다운 리스트로 보여줌으로써 자동완성 기능을 제공합니다.
<input> 요소의 list 속성 값으로 <datalist> 요소의 id 속성 값을 명시하면, 해당 <datalist> 요소에서미리 정의한 옵션들을 <datalist> 요소에서 사용할 수 있습니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
|
<form action="/examples/media/action_target.php" method="get">
학과 : <input type="text" name="st_department" list="depList"><br>
이름 : <input type="text" name="st_name"><br><br>
<datalist id="depList">
<option value="컴퓨터공학과"></option>
<option value="영어영문과"></option>
<option value="경영학과"></option>
<option value="사회체육과"></option>
</datalist>
<button type="submit">제출하기</button>
</form>
|
cs |
<결과>

input요소-'날짜와 시간 양식'
크롬 브라우저의 경우, date 속성을 지원하기 때문에 달력 형태로 표시되지만 MS에지의 경우, dd-mm-yyyy형태로 입력하라고 텍스트 필드가 표시되고 date속성이 지원되지 않는 인터넷 익스플로러의 경우, 빈 텍스트 필드가 표시됩니다.
<input type="date">
-년-월-일 단위로 원하는 날짜를 입력할 수 있습니다.
달력에서 날짜를 선택했을 때 필드에 "yyyy-mm-dd"형식으로 연도와 월, 일이 표시됩니다.
<예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<body>
<form>
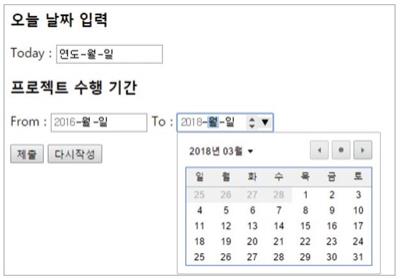
<h3>오늘 날짜 입력</h3>
Today : <input type="date" name="today">
<h3>프로젝트 수행 기간</h3>
From : <input type="date" name="from" min="2016-03-01" max="2016-12-31">
To : <input type="date" name="to" min="2018-03-01" max="2018-06-30">
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
</body>
|
cs |
<결과>

'HTML' 카테고리의 다른 글
| 링크 태그 다루기 / <a href> (0) | 2020.04.12 |
|---|---|
| 테이블 태그 다루기 / <table> (0) | 2020.04.11 |
| 이미지 태그 다루기 / <img> (0) | 2020.03.22 |
| 목록 태그 다루기 (0) | 2020.03.22 |
| HTML 색 (0) | 2020.03.22 |