728x90
반응형
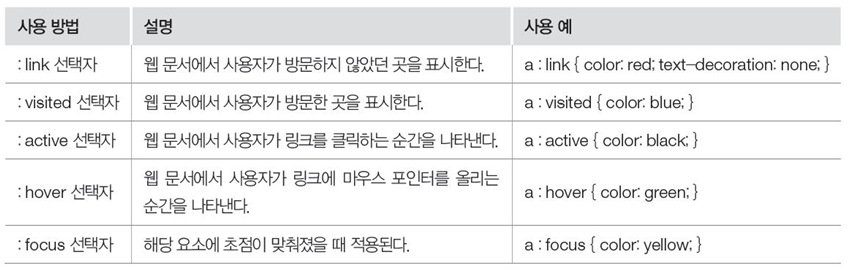
:가 붙으면 특정 이벤트마다 적용할 스타일을 설정할 수 있습니다. 가상 선택자는 웹 문서 소스에는 존재하지 않으나 필요에 의해 임의로 지정하여 사용하는 것을 말합니다. 이미지 위에 마우스를 올렸을 때 발생하는 이벤트가 대표적인 사용 예입니다.

:link 선택자
방문하지 않은 링크를 선택하고 스타일을 지정하는 역할을 합니다
이미 방문한 링크의 스타일은 지정되지 않습니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html>
<head>
<style>
a:link {
background-color: yellow;
color: red;
text-decoration: underline;
}
}
</style>
</head>
<body>
<a href="https://www.naver.com/">네이버 방문하기</a>
<a href="https://www.daum.net/">다음 방문하기</a>
</body>
</html>
|
cs |
<출력 결과>
방문하지 않은 링크가 color: red; 로 표시됩니다

:visited 선택자
한번 이상 방문한 사이트에 적용되며 기본 색은 purple(보라색)입니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<head>
<style>
a:visited {
color: pink;
}
</style>
</head>
<body>
<a href="https://www.w3schools.com">방문한 사이트</a><br>
<a href="https://www.w3schools.com/html/">방문한 사이트</a><br>
<a href="https://www.w3schools.com/css/">방문하지 않은 사이트</a>
</body>
</html>
|
cs |
<출력 결과>
방문한 사이트의 링크가 color: pink; 로 표시됩니다

:active 선택자
해당 요소가 활성화되었을 때 적용됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html>
<head>
<style>
a:active {
background-color: pink;
}
</style>
</head>
<body>
<a href="https://www.w3schools.com">active 선택자</a><br>
<a href="https://naver.com/">네이버 바로가기!</a><br>
</body>
</html>
|
cs |
<출력 결과>
active 선택자라고 적힌 링크를 누르는 순간 color: pink; 가 실행됩니다

:hover 선택자
해당 요소 위에 마우스 포인터를 올려놓았을 때 적용됩니다. 또한 호버 선택자는 링크뿐 아니라 모든 요소에 사용할 수 있습니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html>
<head>
<style>
div.d1:hover {
background-color: yellow;
}
div.d2:hover {
background-color: green;
}
</style>
</head>
<body>
<div class="d1">
<h3>가상 클래스 1 영역</h3>
마우스 위치에 따른 박스의 스타일 변화를 보세요.
</div>
<div class="d2">
<h3>가상 클래스 2 영역</h3>
마우스 위치에 따른 박스의 스타일 변화를 보세요.
</body>
</html>
|
cs |
<출력 결과>
d1 클래스에 마우스를 올리는 순간 background-color: yellow; 이 실행되며
마찬가지로 d2에 마우스를 올리는 순간 background-color: green; 이 실행됩니다


:focus 선택자
해당 요소에 초점이 맞춰졌을 때 적용됩니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html>
<head>
<style>
input:focus {
background-color: yellow;
}
</style>
</head>
<body>
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
</body>
</html>
|
cs |
<출력 결과>
텍스트 필드 안에 초점이 맞춰지는 순간 background-color: yellow; 가 실행됩니다

728x90
반응형
'CSS' 카테고리의 다른 글
| float속성 / float,clear (0) | 2020.04.13 |
|---|---|
| 여백을 조절하는 속성 / margin,padding (0) | 2020.04.12 |
| 속성 선택자 (0) | 2020.04.07 |
| 박스 모델의 개념 / <display>,<width>,<height > (0) | 2020.03.31 |
| CSS3 기본 사용법 (0) | 2020.03.23 |
