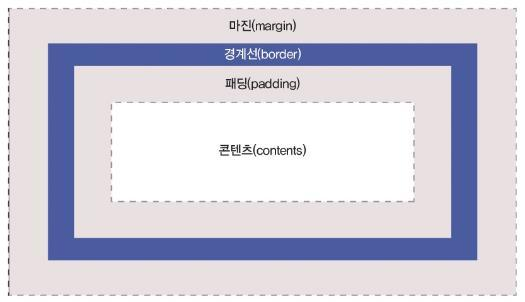
박스 모델의 여백인 마진과 패딩을 조절해 디자인하는 방법에 대해 알아보도록 하겠습니다. 마진과 패딩은 박스 모델에서 활용도가 높으며 웹문서에서 이미지나 텍스트 등 여러 요소를 자유롭게 배치할 때 유용합니다.
margin과 padding은 두 속성 다 여백을 주는 의미에서는 같지만 분명 다른 점도 존재합니다.
margin은 Object와 화면과의 여백(외부 여백)을 말하며 Padding은 Object내의 내부 여백을 의미합니다.

margin이란
현재 요소 주변의 여백을 뜻하며 요소와 인근 요소 사이의 빈 공간까지 포함하도록 만듭니다.
따라서 마진을 이용하면 한 요소와 다른 요소 사이에 간격을 조절할 수 있습니다.

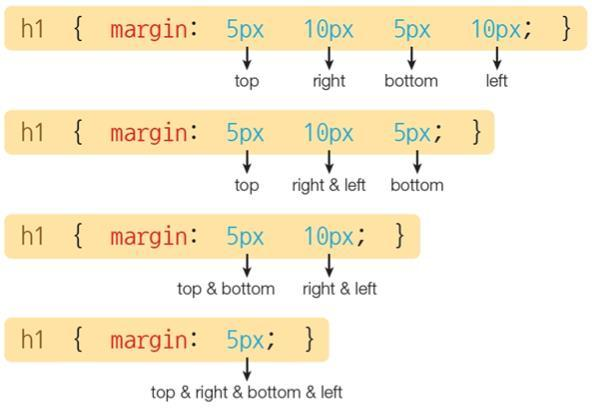
마진 속성은 나열한 손서대로 요소의 바깥 위쪽 마진, 오른쪽 마진, 아래쪽 마진, 왼쪽 마진을 설정합니다.
마진 속성을 사용해 한번에 네 가지 속성을 한꺼번에 지정할 수도 있습니다.
마진과 패딩은 모두 속성값의 개수에 따라 적용되는 위치가 다르기 때문의 아래 이미지를 참고해야 합니다.

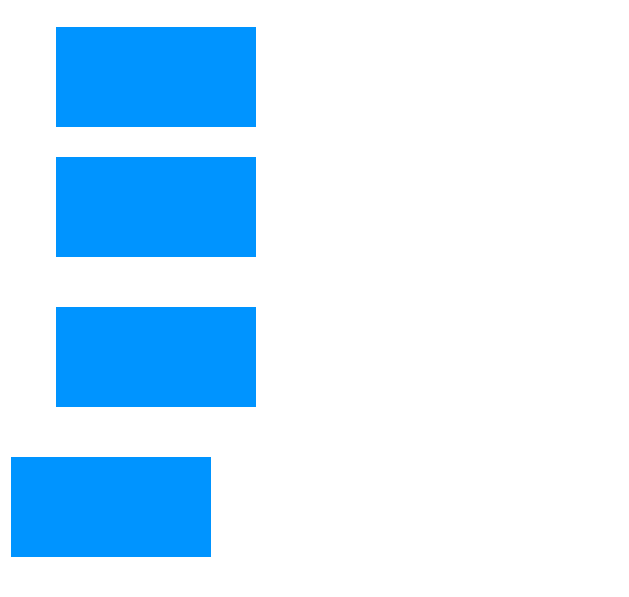
다음 예제는 파란색 사각형 주변에 마진 값을 각각 다르게 적용한 것입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>박스모델</title>
<style>
div {
width:200px; /* 너비 */
height:100px; /* 높이 */
background:#0094ff; /* 배경색 */
}
.box1 { margin:30px 50px 30px 50px;} /* 마진 - 30px 50px 30px 50px */
.box2 { margin:30px 50px;} /* 마진 - 30px 50px 30px 50px */
.box3 { margin:50px;} /* 마진 - 50px 50px 50px 50px */
.box4 { margin:30px 5px 10px; } /* 마진 - 30px 5px 10px 5px */
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
|
cs |
<결과>

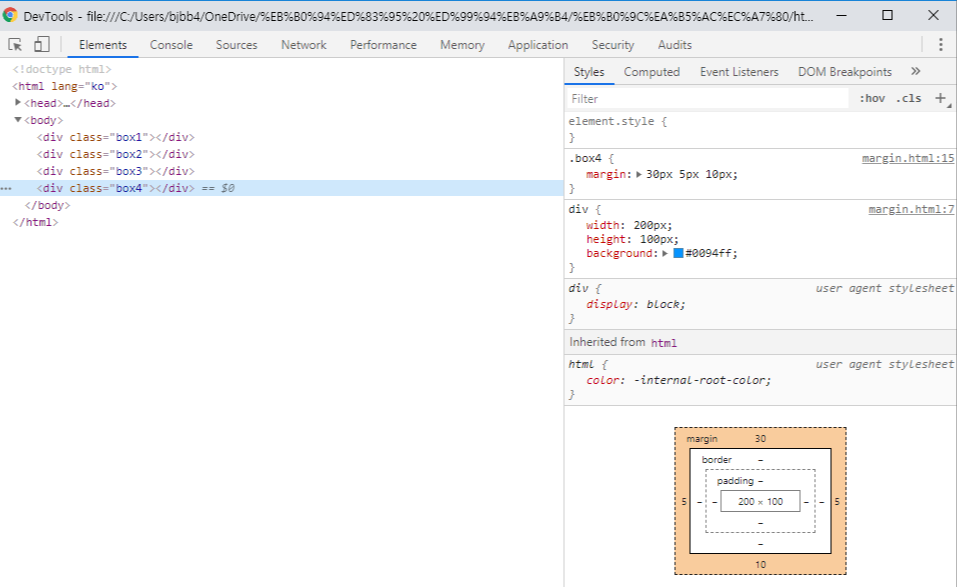
개발자 도구 창을 이용하면 마진을 쉽게 확인할 수 있습니다.
예제 화면에서 개발자 도구 창을 열고 소스 창에서 <div> 태그를 선택한 후 [Computed] 탭을 클릭합니다.
박스 모델 그림에서 마진 부분을 클릭하면 브라우저 창에도 마진 영역이 연한 주황색으로 표시됩니다.

마진 중첩 현상
박스모델의 마진 속성을 사용할 때 주의해야 할 것이 있습니다.
그것은 바로 요소를 세로로 배치할 경우, 마진과 마진이 만날 때 마진 값이 큰 쪽으로 겹쳐지는 것입니다.
이런 현상을 마진 중첩 또는 마진 상쇄라고 합니다.
예를 들어 <div>를 3개 나든 후 그 영역의 네 방향에 margin값을 30px으로 지정해보겠습니다.
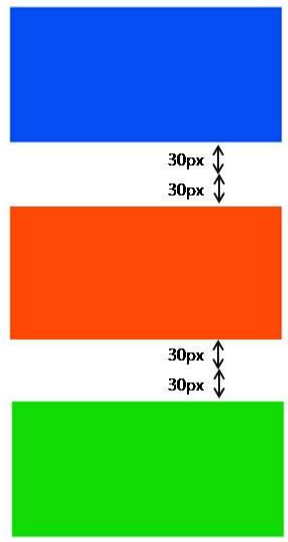
아마도 예상하는 모습은 아래와 같은 형태일 것입니다.

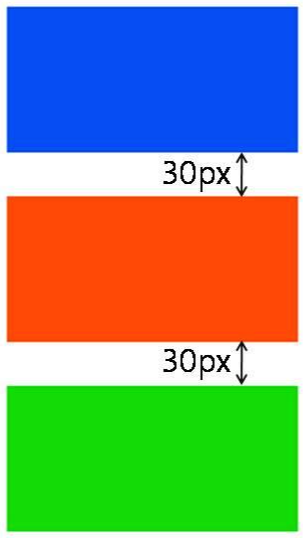
하지만 실제의 결과값은 우리의 예상과 다릅니다.
첫 번째 사각형과 두 번째 사각형 사이, 그리고 두 번째 사각형과 세 번째 사각형 사이에는 두 개의 마진 값 30px이 겹쳐져 최종적으로는 30px만큼의 마진만 만들어집니다.

display:inline-block를 사용한 <div>의 마진값은 위의 결과와는 조금 다릅니다.
이 경우에는 각 요소의 오른쪽 마진과 왼쪽 마진이 그대로 유지되어 각 사각형 사이에는 총 60px의 마진이 생기게 됩니다.

padding이란
콘텐츠 영역과 테두리 사이의 여백을 말합니다. 다시 말해 테두리 안쪽의 여백이라고 생각하면 됩니다.
콘텐츠 영역을 요소의 안쪽 여백까지 포함하는 크기로 확장합니다. 영역의 크기는 안쪽 여백 박스 너비와 안쪽 여백 박스 높이입니다.

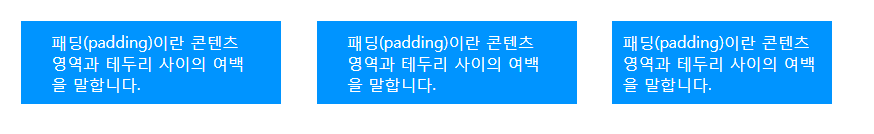
패딩은 마진 속성과 사용법이 비슷합니다. 다음의 예제를 살펴보도록 하겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>박스모델</title>
<style>
div {
width:200px; /* 너비 */
height:auto; /* 높이 */
background:#0094ff; /* 배경색 */
display:inline-block; /* 가로로 배치 */
margin:15px; /* 마진 - 15px 15px 15px 15px */
color:white; /* 글자색 */
}
.box1 { padding:10px 30px 10px 30px;} /* 패딩 - 10px 30px 10px */
.box2 { padding:10px 30px;} /* 패딩 - 10px 30px 10px 30px */
.box3 { padding:10px;} /* 패딩 - 10px 10px 10px 10px */
</style>
</head>
<body>
<div class="box1">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
<div class="box2">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
<div class="box3">패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. </div>
</body>
</html>
|
cs |
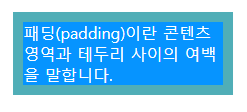
<결과>

파란색 부분은 콘텐츠 영역이고 초록색 부분은 패딩 영역입니다.
마진과 패딩의 차이를 쉽게 설명하자면 나 스스로 부피를 키우려면 padding, 나는 그대로고 주변의 공간을 늘리고 싶을 때는 margin을 사용하시면 됩니다.

'CSS' 카테고리의 다른 글
| position속성 (0) | 2020.04.13 |
|---|---|
| float속성 / float,clear (0) | 2020.04.13 |
| 가상 선택자 (0) | 2020.04.07 |
| 속성 선택자 (0) | 2020.04.07 |
| 박스 모델의 개념 / <display>,<width>,<height > (0) | 2020.03.31 |
