<div> 태그
<div> 태그는 대표적인 공간 분할 태그입니다. block형식으로 공간을 분할합니다.
<div> 태그는 여러 HTML 요소들을 하나로 묶어주어 CSS로 스타일을 변경하거나 자바스크립트로 특정 작업을 수행하기 위한 일종의 컨테이너(container)로 자주 사용됩니다.
또한, CSS와 함께 웹 페이지의 레이아웃(layout)을 설정하는데도 종종 사용됩니다.
<div> 태그의 스타일은 여러 가지 변경 가능한 요소가 존재합니다.
- width: 가로 크기를 정해줍니다.
- height: 세로 크기를 정해줍니다.
- border: 테두리의 굵기를 정해줍니다. 숫자가 클수록 굵어집니다.
- background-color: 태그의 배경 색상을 정하는 속성입니다.
- float: div의 좌우 정렬을 하는 속성입니다. 가운데 정렬은 안됩니다. (설명 바로가기)
- margin: div의 정렬 기준 끝에서부터 여백을 주는 속성입니다. (설명 바로가기)
<사용법>
|
1
2
|
<div>content1</div>
<div>content2</div>
|
cs |
<예제>
|
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<style type="text/css">
</style>
</head>
<body>
<h3>div 공간 분할</h3>
<div style="background-color: #FFFF00;">div 첫 번째 영역입니다.</div>
<div style="background-color: #00FF00;">div 두 번째 영역입니다.</div>
<div style="background-color: #FF00FF;">div 세 번째 영역입니다.</div>
</body>
</html>
|
cs |
<결과>

<span> 태그
웹브라우저의 일부 영역만 분할합니다. inline형식으로 공간을 분할합니다.
태그는 <div> 태그처럼 특별한 기능을 갖고 있지 않고, CSS와 함께 쓰입니다.
<div> 태그와의 차이점은 display속성이 block이 아닌, inline이라는 점인데, 이는 CSS display 항목에서 세부 정보를 알 수 있습니다.
이 둘의 차이를 쉽게 설명하자면, <div>는 줄 바꿈이 되지만, <span>은 줄 바꿈이 되지 않다는 점입니다.
<사용법>
|
1
|
<span>내용</span>
|
cs |
<예제>
|
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<style type="text/css">
</style>
</head>
<body>
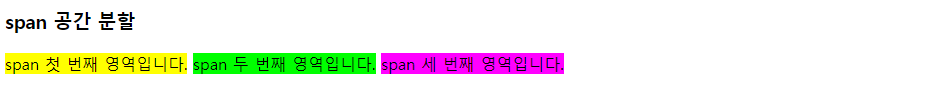
<h3>span 공간 분할</h3>
<span style="background-color: #FFFF00;">span 첫 번째 영역입니다.</span>
<span style="background-color: #00FF00;">span 두 번째 영역입니다.</span>
<span style="background-color: #FF00FF;">span 세 번째 영역입니다.</span>
</body>
</html>
|
cs |
<결과>

<div>태그와 <span> 태그의 영역 설정 차이
div와 span태그로 동일한 문장을 감쌀 경우 어떤 차이가 있을까요?
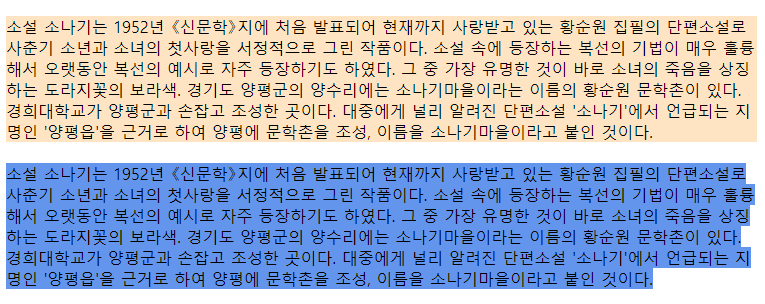
div는 박스 형태로 영역이 설정되고 그 안에 정렬됩니다.
하지만 span은 줄 단위로 영역이 설정되기 때문에 배경색의 길이가 틀립니다.
<예제>
|
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<style>
.div{
background-color: bisque;
}
.span{
background-color: cornflowerblue;
}
</style>
</head>
<body>
<body>
<div class="div">
소설 소나기는 1952년 《신문학》지에 처음 발표되어 현재까지 사랑받고 있는 황순원 집필의 단편소설로 사춘기 소년과 소녀의 첫사랑을 서정적으로 그린 작품이다.
소설 속에 등장하는 복선의 기법이 매우 훌륭해서 오랫동안 복선의 예시로 자주 등장하기도 하였다. 그 중 가장 유명한 것이 바로 소녀의 죽음을 상징하는 도라지꽃의 보라색.
경기도 양평군의 양수리에는 소나기마을이라는 이름의 황순원 문학촌이 있다. 경희대학교가 양평군과 손잡고 조성한 곳이다.
대중에게 널리 알려진 단편소설 '소나기'에서 언급되는 지명인 '양평읍'을 근거로 하여 양평에 문학촌을 조성, 이름을 소나기마을이라고 붙인 것이다.
</div>
<br>
<span class="span">
소설 소나기는 1952년 《신문학》지에 처음 발표되어 현재까지 사랑받고 있는 황순원 집필의 단편소설로 사춘기 소년과 소녀의 첫사랑을 서정적으로 그린 작품이다.
소설 속에 등장하는 복선의 기법이 매우 훌륭해서 오랫동안 복선의 예시로 자주 등장하기도 하였다. 그 중 가장 유명한 것이 바로 소녀의 죽음을 상징하는 도라지꽃의 보라색.
경기도 양평군의 양수리에는 소나기마을이라는 이름의 황순원 문학촌이 있다. 경희대학교가 양평군과 손잡고 조성한 곳이다.
대중에게 널리 알려진 단편소설 '소나기'에서 언급되는 지명인 '양평읍'을 근거로 하여 양평에 문학촌을 조성, 이름을 소나기마을이라고 붙인 것이다.
</span>
</body>
</body>
</html>
|
cs |
<결과>

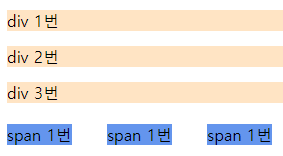
div는 width, height크기 지정이 가능하나 span은 inline 속성을 가지기 때문에 크기 지정이 불가능합니다.
또 다른 특이점은 div의 margin은 4방향 모두 적용이 되며 위아래 겹쳐지는 여백이 상쇄됩니다.
이 말은 여백의 크기가 더해져 4배가 되는 것이 아니라 겹쳐진다는 뜻입니다.
하지만 span의 margin은 양 옆으로만 적용되며 겹쳐지지 않습니다.
그래서 div보다 span의 좌우 넓이가 훨씬 넓어 보입니다.

'CSS' 카테고리의 다른 글
| position속성 (0) | 2020.04.13 |
|---|---|
| float속성 / float,clear (0) | 2020.04.13 |
| 여백을 조절하는 속성 / margin,padding (0) | 2020.04.12 |
| 가상 선택자 (0) | 2020.04.07 |
| 속성 선택자 (0) | 2020.04.07 |
